Поговорим немного о кнопках соцсетей и комментариях от CACKLE .
Почему вместе ,да просто удобнее ставить .Чего двадцать раз шаблон открывать
Мы создали блог .Даже написали пару сообщений .Но встав утром ,с трудом пытаемся вспомнить а где ж мы его создали то ? Помним , что создали , а по какому адресу -хоть убей .не помним ! Конечно ,если не забыли адрес почты войдём через почту в БЛОГГЕР и тд.
Но представьте посетителя вашего блога , которому влом адрес скопировать ,а желательно запомнить место , где он этот блог находится.А если с памятью не очень ,а в браузере закладки не всегда под рукой . мы можем быть не дома , да и допустим сбой на компе и закладки потеряны ?Да ещё неплохо бы рассказать друзьям по инету -где находится сиё чудо сайтосторения ! Есть ли выход ?
Кнопки соцсетей нужны для удобства прежде всего посетителей ,но есть и ещё один момент .Такая кнопка даёт возможность БЕСПЛАТНОЙ рекламы блога ,что немало для тех кто хочет раскрутить свой блог !
Ну , что-то я разболтался ! Приступим к внедрению кнопок соцсетей в блог.
Внимание ,перед экспериментом
Попробуем вставить в блог "Блок -Поделиться " от Яндекса
Скромненько но со вкусом . И кнопок можно выбрать аж 10 штук !
Идём в редактирование своего блога .
ШАБЛОН - Изменить HTML-Ставим Галочку Расширить шаблоны виджета
Находим с помощью нажатия кнопок клавиатуры
Ctrl+F код
Кнопки добавлены ,можно нажать СОХРАНИТЬ ШАБЛОН .
Почему вместе ,да просто удобнее ставить .Чего двадцать раз шаблон открывать
Мы создали блог .Даже написали пару сообщений .Но встав утром ,с трудом пытаемся вспомнить а где ж мы его создали то ? Помним , что создали , а по какому адресу -хоть убей .не помним ! Конечно ,если не забыли адрес почты войдём через почту в БЛОГГЕР и тд.
Но представьте посетителя вашего блога , которому влом адрес скопировать ,а желательно запомнить место , где он этот блог находится.А если с памятью не очень ,а в браузере закладки не всегда под рукой . мы можем быть не дома , да и допустим сбой на компе и закладки потеряны ?Да ещё неплохо бы рассказать друзьям по инету -где находится сиё чудо сайтосторения ! Есть ли выход ?
Кнопки закладок социальных сетей! Редко сейчас не встретишь человека ,не зарегистрированного в соцсети -В контакте ,Майл ру или ещё где-то .Так пришёл человек ,увидел понравившуюся статейку -шлёп по кнопке и ссылка появляется на странице в соцсети и друзья увидят и сам потом найдёт ,если что .Выход есть !Выход есть всегда !!!!!
Кнопки соцсетей нужны для удобства прежде всего посетителей ,но есть и ещё один момент .Такая кнопка даёт возможность БЕСПЛАТНОЙ рекламы блога ,что немало для тех кто хочет раскрутить свой блог !
Ну , что-то я разболтался ! Приступим к внедрению кнопок соцсетей в блог.
Внимание ,перед экспериментом
Вариант первыйВзят ЗДЕСЬ
Попробуем вставить в блог "Блок -Поделиться " от Яндекса
Скромненько но со вкусом . И кнопок можно выбрать аж 10 штук !
| Ставим галочки на нужных сетях слева ,я так выбрал все ,выбираем вид кнопок нажатием , мне больше верхний вариант нравится.Получаем код . |
ШАБЛОН - Изменить HTML-Ставим Галочку Расширить шаблоны виджета
Находим с помощью нажатия кнопок клавиатуры
Ctrl+F код
И после него вставляем код ,взятый на Яндексе<div class='post-footer-line post-footer-line-1'>
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus"
></div>
Кнопки добавлены ,можно нажать СОХРАНИТЬ ШАБЛОН .
Кстати другой вариант кнопок вот здесь .Пример http://otomioseem-muzyka.blogspot.com/
http://otomioseem-mu-zyka.blogspot.ru/
.
Но ,чтобы 20 раз не открывать шаблон ,давайте сразу и поставим заодно.
http://otomioseem-mu-zyka.blogspot.ru/
.
http://amateurblogger.ru/2010/10/knopki-socialnih-setei-dlya-blogspot.html
http://veraborok.blogspot.com/2012/02/knopki-socialnih-setei-dlya-blogger.html
http://blogger-seo-money.blogspot.com/2011/12/blogger-blogspot.html
http://vsegenialno.blogspot.com/2011/01/krasivie-rnopki-socialnih-setey.html
http://pro100blogger.com/2012/05/blogger-share-buttons-block.html
http://www.bloguspeh.ru/2012/06/animirovannyie-knopki-socialnyih-setey.html
http://na-okraine.blogspot.com/2011/11/addthis.html
http://www.mycrib.ru/2012/05/addthis-button-blogger.html
http://new-school-blogger.blogspot.com/2011/12/knopki-socialnyh-setej-ot-servisa.html
http://shpargalkablog.ru/2011/02/sotsialnye-knopki-dlya-blogger.html#yandex
http://api.yandex.ru/share/
плавающие кнопки
http://www.bloguspeh.ru/2012/03/vidget-plavayuschih-knopok-na-blogger.html
.
http://veraborok.blogspot.com/2012/02/knopki-socialnih-setei-dlya-blogger.html
http://blogger-seo-money.blogspot.com/2011/12/blogger-blogspot.html
http://vsegenialno.blogspot.com/2011/01/krasivie-rnopki-socialnih-setey.html
http://pro100blogger.com/2012/05/blogger-share-buttons-block.html
http://www.bloguspeh.ru/2012/06/animirovannyie-knopki-socialnyih-setey.html
http://na-okraine.blogspot.com/2011/11/addthis.html
http://www.mycrib.ru/2012/05/addthis-button-blogger.html
http://new-school-blogger.blogspot.com/2011/12/knopki-socialnyh-setej-ot-servisa.html
http://shpargalkablog.ru/2011/02/sotsialnye-knopki-dlya-blogger.html#yandex
http://api.yandex.ru/share/
плавающие кнопки
http://www.bloguspeh.ru/2012/03/vidget-plavayuschih-knopok-na-blogger.html
Но ,чтобы 20 раз не открывать шаблон ,давайте сразу и поставим заодно.
КОММЕНТАРИИ ОТ CACKLE
Ещё важный момент- это комментарии к блогу ,надо давать посетителям возможность высказаться .Но встроенные комменты в блог как -то не очень удобны и смотрятся не очень.Давайте воспользуемся комментариями от CACKLE . Они обладают симпатичным интерфейсом и просты в установке .
Переходим на CACKLE . ,проходим регистрацию .Регистрация сложностей вызвать не должна ,сайт на русском.Далее после входа слева нажимаем кнопку УСТАНОВИТЬ НА СВОЙ САЙТ
Пишем адрес блога название,ставим галочку ,выбрать всех .
Нажимаем создать
А далее есть два варианта.Хотя больше рекомендую второй вариант .Но на всякий пожарный и первый приведём здесь.
Первый просто копируем код .И вставляем
Переходим на CACKLE . ,проходим регистрацию .Регистрация сложностей вызвать не должна ,сайт на русском.Далее после входа слева нажимаем кнопку УСТАНОВИТЬ НА СВОЙ САЙТ
Пишем адрес блога название,ставим галочку ,выбрать всех .
Нажимаем создать
А далее есть два варианта.Хотя больше рекомендую второй вариант .Но на всякий пожарный и первый приведём здесь.
Первый просто копируем код .И вставляем
после кода кнопок соцсетей От яндекса
Если таковых нет ,то после
Читайте статью выше.Жмём сохранить шаблон
Получаем результат как на блоге ,на котором я как бы соучастник , http://kyklamoda.blogspot.com/ ,где внизу статьи можно наблюдать Кнопки соцсетей от Яндекса
и комменты от CACKLE
и ещё вариант
Второй вариант проще и удобнее первого
.

Сегодня расскажу о простой в установке системы древовидных комментариев Cackle.ru. Эта система с успехом интегрируется в Blogger.com.
Впервые увидела комментарии от cackle в блоге Записки блоггера.
Ранее мы уже рассматривали добавление сторонних систем комментирования в блог, таких как disqus и intensedebate.
Плюсы системы:

.
ЕЩЁ СТАТЕЙ ОТ ЙЁЖИ ЙЕЖОВА
Об Авторе
<div class='post-footer-line post-footer-line-1'>
Читайте статью выше.Жмём сохранить шаблон
Получаем результат как на блоге ,на котором я как бы соучастник , http://kyklamoda.blogspot.com/ ,где внизу статьи можно наблюдать Кнопки соцсетей от Яндекса
и комменты от CACKLE
и ещё вариант
Взят ЗДЕСЬВТОРОЙ ВАРИАНТ Комментарии от CACKLE
Второй вариант проще и удобнее первого
.
Система комментариев от Cackle
Написано: 7/02/2012 автор Mycrib blogspot, комментарии
Сегодня расскажу о простой в установке системы древовидных комментариев Cackle.ru. Эта система с успехом интегрируется в Blogger.com.
Впервые увидела комментарии от cackle в блоге Записки блоггера.
Ранее мы уже рассматривали добавление сторонних систем комментирования в блог, таких как disqus и intensedebate.
Плюсы системы:
- очень проста в установке, русскоязычный интерфейс поможет вам без труда разобраться в настройках виджета.
- любой читатель вашего блога сможет прокомментировать запись (не секрет, что многие не понимают как комментировать Blogger.com без регистрации),
- Публикация комментариев в социальные сети, что может стать дополнительным источником трафика.
- Поддержка древовидных комментариев,
- Возможность вставки в комментарий изображения или видео.
- Система администрирования позволит вам бороться с троллями, спамерами и пр.
- Специальное дополнение поможет отобразить список последних комментариев вашего блога.
- Не смотря на то, что установка и использование системы комментариев от Cackle.ru является бесплатной, но все же за важные функции, такие как индексация комментариев, придется заплатить. Стоимость удовольствия 250 рублей в месяц на сегодняшний день. Вы можете обойтись и без платных услуг, если для вас это не важно.
- Прикреплять систему комментирования лучше к блогу без комментариев (это касается блогов Blogger.com), так как после перестают отображаться (но не удаляются!) старые комментарии вашего блога. Можно, конечно, поковыряться в кодах и прикрепить систему как дополнение, но, как мне кажется, что это уже будет излишком.
Как выглядят комментарии от Cackle в блоге
Смотрите Демо:
Как установить систему комментирования Cackle в Blogger
- 1. Проходим несложную процедуру регистрации на сайте.
- Через некоторое время приходит письмо активации аккаунта, кликаем по ссылке подтверждения.
- Войдите на сайт, и вам будет предложено добавить блог в систему:
В этапе Выбор провайдеров, вы указываете комментарии от пользователей каких соц.сетей будут публиковаться в вашем блоге. - После того, как вы добавили блог в систему, вам будет предложено 2 варианта установки комментариев:
- первый – путем редактирования шаблона и добавления предложенного кода,
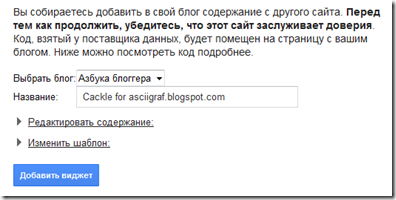
- второй – через специальный плагин для Blogger. Жмите на кнопку Blogger (выделена на скриншоте красным):
Добавляем виджет:
- Теперь вы можете перейди во вкладку Настройка и сделать комментирование более удобным.
http://blogger.omg-linux.ru/2012/01/blogger-wordpress.html
http://www.damir-tote.ru/2011/09/sistema-kommentirovanija-intensedebate.html
http://www.mycrib.ru/2011/11/disqus-intensedebate.html
http://blogger.omg-linux.ru/2012/01/blogger-wordpress.html
http://cackle.ru/site/4996/edit?formPostfix=%2Fedit
http://www.damir-tote.ru/2011/09/sistema-kommentirovanija-intensedebate.html
http://www.mycrib.ru/2012/01/blogger.html
http://www.mycrib.ru/2011/11/disqus-intensedebate.html
http://www.mycrib.ru/2011/11/disqus.html
http://blogger.com.md/tutorials/61-comments-form.html
http://www.seolol.ru/2011/08/stavim-commentarii-otvkontakte-na.html
http://kosport.blogspot.com/2011/08/kto-takie-seoshniki.html
http://blogohelp.blogspot.com/2010/02/disqus-blogspot.html
http://blogohelp.blogspot.com/2010/02/disqus-blogspot.html
http://shpargalkablog.ru/2010/10/comments-blogger.html
Плагин commentluv для blogspot http://www.mycrib.ru
Кнопки Pluso http://www.mycrib.ru/2013/06/pluso.html
http://www.damir-tote.ru/2011/09/sistema-kommentirovanija-intensedebate.html
http://www.mycrib.ru/2011/11/disqus-intensedebate.html
http://blogger.omg-linux.ru/2012/01/blogger-wordpress.html
http://cackle.ru/site/4996/edit?formPostfix=%2Fedit
http://www.damir-tote.ru/2011/09/sistema-kommentirovanija-intensedebate.html
http://www.mycrib.ru/2012/01/blogger.html
http://www.mycrib.ru/2011/11/disqus-intensedebate.html
http://www.mycrib.ru/2011/11/disqus.html
http://blogger.com.md/tutorials/61-comments-form.html
http://www.seolol.ru/2011/08/stavim-commentarii-otvkontakte-na.html
http://kosport.blogspot.com/2011/08/kto-takie-seoshniki.html
http://blogohelp.blogspot.com/2010/02/disqus-blogspot.html
http://blogohelp.blogspot.com/2010/02/disqus-blogspot.html
http://shpargalkablog.ru/2010/10/comments-blogger.html
Плагин commentluv для blogspot http://www.mycrib.ru
Кнопки Pluso http://www.mycrib.ru/2013/06/pluso.html
ЕЩЁ СТАТЕЙ ОТ ЙЁЖИ ЙЕЖОВА
Об Авторе